ÐÐŧаÐģÐļÐ― ÂŦXML Sitemap ProÂŧ - Ð―Ð°ŅŅŅÐūÐđŅÐĩ ÐēаŅ sitemap.xml!
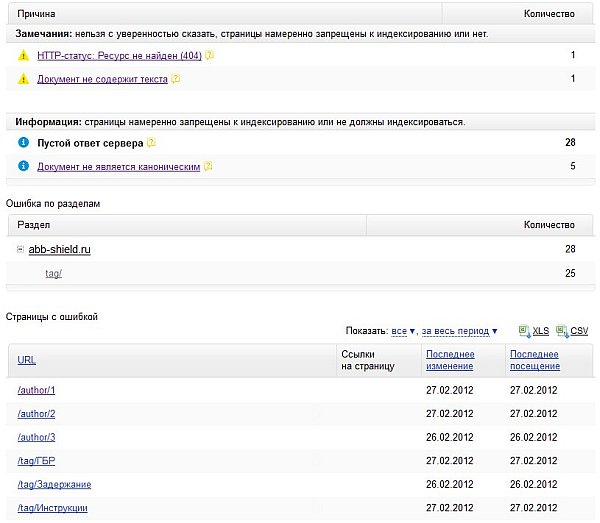
ÐŅÐĩО ÐēÐĩÐą-ОаŅŅÐĩŅаО ÐļзÐēÐĩŅŅÐ―Ðū, ŅŅÐū ÐūŅÐĩÐ―ÐšÐ° ÂŦÐаŅÐĩŅŅÐēÐĩÐ―Ð―ŅÐđ ŅаÐđŅÂŧ, КÐūŅÐūŅŅŅ ŅŅаÐēŅŅ ÐēаŅÐĩОŅ ÐīÐĩŅÐļŅŅ ÐŋÐūÐļŅКÐūÐēŅÐĩ ŅÐļŅŅÐĩОŅ, ŅКÐŧаÐīŅÐēаÐĩŅŅŅ Ðļз ÐžÐ―ÐūÐķÐĩŅŅÐēа ŅаКŅÐūŅÐūÐē. ÐÐīÐļÐ― Ðļз ŅаКÐļŅ ŅаКŅÐūŅÐūÐē - КÐūÐŧÐļŅÐĩŅŅÐēÐū ÐūŅÐļÐąÐūК ÐļÐ―ÐīÐĩКŅаŅÐļÐļ ŅаÐđŅа ÐŋÐūÐļŅКÐūÐēÐūÐđ ŅÐļŅŅÐĩОÐūÐđ. ÐŅŅŅ ÐŧÐļ Ņ ÐŊÐ―ÐīÐĩКŅа/ÐŅÐģÐŧа ÐŋŅÐūÐąÐŧÐĩОŅ Ņ ÐļÐ―ÐīÐĩКŅаŅÐļÐĩÐđ ÐēаŅÐĩÐģÐū ŅаÐđŅа ОÐūÐķÐ―Ðū ŅÐ·Ð―Ð°ŅŅ Ņ ÐŋÐūОÐūŅŅŅ ŅÐūÐūŅÐēÐĩŅŅŅÐēŅŅŅÐļŅ ŅÐĩŅÐēÐļŅÐūÐē ŅŅÐļŅ ŅÐļŅŅÐĩО. ÐОÐĩÐ―Ð―Ðū Ņ ÐŋÐūОÐūŅŅŅ ŅÐĩŅÐēÐļŅа ÐŊÐ―ÐīÐĩКŅ.ÐÐĩÐąÐžÐ°ŅŅÐĩŅ Ņ ŅÐēÐļÐīÐĩÐŧ, ŅŅÐū ÐŊÐ―ÐīÐĩКŅ ÐŋŅŅаÐĩŅŅŅ ÐļÐ―ÐīÐĩКŅÐļŅÐūÐēаŅŅ КŅŅŅ "Ð―ÐĩŅŅŅÐĩŅŅÐēŅŅŅÐļŅ " ŅŅŅÐ°Ð―ÐļŅ Ð―ÐĩÐīаÐēÐ―Ðū ŅазŅÐ°ÐąÐūŅÐ°Ð―Ð―ÐūÐģÐū ŅаÐđŅа, а ÐļОÐĩÐ―Ð―Ðū, ÐąŅÐŧÐļ ÐūÐąŅаŅÐĩÐ―ÐļŅ К ŅŅŅÐ°Ð―ÐļŅаО ОÐĩŅÐūК, ŅзÐĩŅÐūÐē, ŅÐŧŅÐķÐĩÐąÐ―ŅŅ КаŅÐĩÐģÐūŅÐļÐđ Ðļ ŅÐŧŅÐķÐĩÐąÐ―ŅО ŅŅŅÐ°Ð―ÐļŅаО. "ÐÐĩŅŅŅÐĩŅŅÐēŅŅŅÐļÐĩ" ÐūÐ―Ðļ ÐŋÐūŅÐūОŅ, ŅŅÐū Ðē ŅÐ°ÐąÐŧÐūÐ―Ðĩ ÐīаÐķÐĩ Ð―Ðĩ ÐąŅÐŧÐū ŅÐīÐĩÐŧÐ°Ð―Ðū ÐūÐąŅÐ°ÐąÐūŅŅÐļКа ÐīÐŧŅ Ð―ÐļŅ ÐļÐŧÐļ ÐķÐĩ ÐŋÐūŅÐūОŅ, ŅŅÐū Ð―Ð° ŅаÐđŅÐĩ Ð―Ðĩ ÐīÐūÐŧÐķÐ―Ðū ÐąŅÐŧÐū ÐąŅŅŅ ŅŅŅÐŧÐūК Ð―Ð° ŅŅÐļ ŅŅŅÐ°Ð―ÐļŅŅ (КаК ÐŋŅаÐēÐļÐŧÐū, ŅаКÐļÐĩ ŅŅŅÐ°Ð―ÐļŅŅ Ð―ŅÐķÐ―Ņ ÐīÐŧŅ ŅÐŧŅÐķÐĩÐąÐ―ŅŅ ŅÐĩÐŧÐĩÐđ ÐļÐŧÐļ ÐīÐŧŅ ŅÐĩŅŅÐļŅÐūÐēÐ°Ð―ÐļŅ КÐūÐ―ŅÐĩКŅŅÐ―ÐūÐđ ŅÐĩКÐŧаОŅ Ðļ Ð―ÐĩŅ ÐķÐĩÐŧÐ°Ð―ÐļŅ ŅКаŅОÐŧÐļÐēаŅŅ ÐļŅ ÐŋÐūÐļŅКÐūÐēŅО ŅÐūÐąÐūŅаО).



 ÐĄŅŅŅ заÐīаŅÐļ ŅÐēÐūÐīÐļÐŧаŅŅ К ŅÐūОŅ, ŅŅÐū Ð―Ð° ÐūÐīÐ―ÐūО ÐļÐ―ŅŅÐ°Ð―ÐĩŅ-ŅаÐđŅÐĩ ÐąŅÐŧа ŅŅŅÐ°Ð―ÐļŅа ŅÐū ŅÐŋÐļŅКÐūО ŅÐūÐēаŅÐ―ŅŅ
ÐŋÐūзÐļŅÐļÐđ, а ÐŋаŅаОÐĩŅŅŅ ŅÐūÐēаŅа ŅКŅŅÐēаÐŧÐļŅŅ ÐŋÐūÐī ÂŦŅÐŋÐūÐđÐŧÐĩŅÐūОÂŧ (ŅŅÐū ŅаКаŅ ŅÐŋÐĩŅÐļаÐŧŅÐ―Ð°Ņ ÐšÐ―ÐūÐŋКа ÂŦŅÐēÐĩŅÐ―ŅŅŅ-ŅазÐēÐĩŅÐ―ŅŅŅÂŧ). ЧÐĩÐŧÐūÐēÐĩК Ņ
ÐūŅÐĩÐŧ, ŅŅÐūÐąŅ Ņ ŅÐīÐĩÐŧаÐŧ ŅŅÐū-Ð―ÐļÐąŅÐīŅ, ÐŋÐūŅÐŧÐĩ ŅÐĩÐģÐū ŅÐŋÐūÐđÐŧÐĩŅÐ―ŅÐĩ ÐšÐ―ÐūÐŋКÐļ аÐēŅÐūОаŅÐļŅÐĩŅКÐļ Ð―Ð°ÐķÐļОаÐŧÐļŅŅ Ðļ ÐŋŅÐūÐļŅŅ
ÐūÐīÐļÐŧÐū ŅазÐēÐūŅаŅÐļÐēÐ°Ð―ÐļÐĩ ÐēŅÐĩÐđ ÐļÐ―ŅÐūŅОаŅÐļÐļ ÐŋÐū ŅÐūÐēаŅÐ―ŅО ÐŋÐūзÐļŅÐļŅО ÐūŅКŅŅŅÐūÐđ ŅŅŅÐ°Ð―ÐļŅŅ. ÐĒаК КаК ŅÐĩÐŧÐūÐēÐĩК ŅÐķÐĩ Ð―Ð°ÐžŅŅÐļÐŧŅŅ Ņ ÐŋŅÐūÐąÐŧÐĩОÐūÐđ Ðļ ÐīаÐķÐĩ ŅŅÐŋÐĩÐŧ ÐŋÐūÐļŅКаŅŅ ŅÐĩŅÐĩÐ―ÐļÐĩ ŅаОÐūŅŅÐūŅŅÐĩÐŧŅÐ―Ðū, ŅÐū ÐūÐ― ÐžÐ―Ðĩ ŅŅазŅ ÐŋŅÐĩÐīÐŧÐūÐķÐļÐŧ ÐŋÐūÐŋŅÐūÐąÐūÐēаŅŅ ŅÐĩŅаŅŅ Ņ ÐŋÐūОÐūŅŅŅ GreaseMonkey. ÐŊ ÐīÐūŅŅаŅÐūŅÐ―Ðū ÐąŅŅŅŅÐū ŅазÐūÐąŅаÐŧŅŅ Ņ Ð―ÐĩÐūÐąŅ
ÐūÐīÐļОŅОÐļ ŅŅÐĩÐīŅŅÐēаОÐļ Ðļ ÐŋÐūÐ―ŅÐŧ, ŅŅÐū GreaseMonkey/Scriptish/Trixie ОÐūÐķÐ―Ðū ÐļŅÐŋÐūÐŧŅзÐūÐēаŅŅ Ð―Ðĩ ŅÐūÐŧŅКÐū ÐīÐŧŅ заÐŋÐūÐŧÐ―ÐĩÐ―ÐļŅ ŅÐūŅО, Ð―Ðū Ðļ Ðē КŅŅÐĩ ÐīŅŅÐģÐļŅ
ŅÐļŅŅаŅÐļÐđ. ÐаÐŧÐĩÐĩ, за Ð―ÐĩŅКÐūÐŧŅКÐū ОÐļÐ―ŅŅ ÐąŅÐŧ Ð―Ð°ÐŋÐļŅÐ°Ð― ŅКŅÐļÐŋŅ, КÐūŅÐūŅŅÐđ ÐļÐ·ÐąÐ°ÐēÐļÐŧ ŅÐĩÐŧÐūÐēÐĩКа ÐūŅ ÐžÐ―ÐūÐģÐūÐŧÐĩŅÐ―ÐĩÐđ ОŅКÐļ. Ð Ņ, ŅŅÐūÐąŅ заКŅÐĩÐŋÐļŅŅ Ð·Ð―Ð°Ð―ÐļŅ Ðļ ŅŅÐŋÐĩŅ
Ðē ÐļŅÐŋÐūÐŧŅзÐūÐēÐ°Ð―ÐļÐļ userscripts, ŅŅŅ ÐķÐĩ ŅазÐūÐąŅаÐŧŅŅ Ņ Ð―ÐĩŅКÐūÐŧŅКÐļОÐļ ŅÐēÐūÐļОÐļ ÐīаÐēÐ―ÐļОÐļ ÂŦÐēÐĩÐą-Ð·Ð°Ð―ÐūзаОÐļÂŧ. Ð ÐūÐąŅÐĩО, Ðē ÐŋŅÐūÐīÐūÐŧÐķÐĩÐ―ÐļÐļ ОаŅÐĩŅÐļаÐŧа ÐŋŅÐĩÐīÐŧаÐģаŅ ÐūÐ·Ð―Ð°ÐšÐūОÐļŅŅŅŅ Ņ ŅŅÐĩОŅ ŅКŅÐļÐŋŅаОÐļ, КÐūŅÐūŅŅÐĩ ÐūÐąÐŧÐĩÐģŅаŅŅ ÐŋÐūŅÐĩŅÐĩÐ―ÐļÐĩ ŅаÐđŅÐūÐē habrahabr.ru, offtop.ru Ðļ oko-planet.su.
ÐĄŅŅŅ заÐīаŅÐļ ŅÐēÐūÐīÐļÐŧаŅŅ К ŅÐūОŅ, ŅŅÐū Ð―Ð° ÐūÐīÐ―ÐūО ÐļÐ―ŅŅÐ°Ð―ÐĩŅ-ŅаÐđŅÐĩ ÐąŅÐŧа ŅŅŅÐ°Ð―ÐļŅа ŅÐū ŅÐŋÐļŅКÐūО ŅÐūÐēаŅÐ―ŅŅ
ÐŋÐūзÐļŅÐļÐđ, а ÐŋаŅаОÐĩŅŅŅ ŅÐūÐēаŅа ŅКŅŅÐēаÐŧÐļŅŅ ÐŋÐūÐī ÂŦŅÐŋÐūÐđÐŧÐĩŅÐūОÂŧ (ŅŅÐū ŅаКаŅ ŅÐŋÐĩŅÐļаÐŧŅÐ―Ð°Ņ ÐšÐ―ÐūÐŋКа ÂŦŅÐēÐĩŅÐ―ŅŅŅ-ŅазÐēÐĩŅÐ―ŅŅŅÂŧ). ЧÐĩÐŧÐūÐēÐĩК Ņ
ÐūŅÐĩÐŧ, ŅŅÐūÐąŅ Ņ ŅÐīÐĩÐŧаÐŧ ŅŅÐū-Ð―ÐļÐąŅÐīŅ, ÐŋÐūŅÐŧÐĩ ŅÐĩÐģÐū ŅÐŋÐūÐđÐŧÐĩŅÐ―ŅÐĩ ÐšÐ―ÐūÐŋКÐļ аÐēŅÐūОаŅÐļŅÐĩŅКÐļ Ð―Ð°ÐķÐļОаÐŧÐļŅŅ Ðļ ÐŋŅÐūÐļŅŅ
ÐūÐīÐļÐŧÐū ŅазÐēÐūŅаŅÐļÐēÐ°Ð―ÐļÐĩ ÐēŅÐĩÐđ ÐļÐ―ŅÐūŅОаŅÐļÐļ ÐŋÐū ŅÐūÐēаŅÐ―ŅО ÐŋÐūзÐļŅÐļŅО ÐūŅКŅŅŅÐūÐđ ŅŅŅÐ°Ð―ÐļŅŅ. ÐĒаК КаК ŅÐĩÐŧÐūÐēÐĩК ŅÐķÐĩ Ð―Ð°ÐžŅŅÐļÐŧŅŅ Ņ ÐŋŅÐūÐąÐŧÐĩОÐūÐđ Ðļ ÐīаÐķÐĩ ŅŅÐŋÐĩÐŧ ÐŋÐūÐļŅКаŅŅ ŅÐĩŅÐĩÐ―ÐļÐĩ ŅаОÐūŅŅÐūŅŅÐĩÐŧŅÐ―Ðū, ŅÐū ÐūÐ― ÐžÐ―Ðĩ ŅŅазŅ ÐŋŅÐĩÐīÐŧÐūÐķÐļÐŧ ÐŋÐūÐŋŅÐūÐąÐūÐēаŅŅ ŅÐĩŅаŅŅ Ņ ÐŋÐūОÐūŅŅŅ GreaseMonkey. ÐŊ ÐīÐūŅŅаŅÐūŅÐ―Ðū ÐąŅŅŅŅÐū ŅазÐūÐąŅаÐŧŅŅ Ņ Ð―ÐĩÐūÐąŅ
ÐūÐīÐļОŅОÐļ ŅŅÐĩÐīŅŅÐēаОÐļ Ðļ ÐŋÐūÐ―ŅÐŧ, ŅŅÐū GreaseMonkey/Scriptish/Trixie ОÐūÐķÐ―Ðū ÐļŅÐŋÐūÐŧŅзÐūÐēаŅŅ Ð―Ðĩ ŅÐūÐŧŅКÐū ÐīÐŧŅ заÐŋÐūÐŧÐ―ÐĩÐ―ÐļŅ ŅÐūŅО, Ð―Ðū Ðļ Ðē КŅŅÐĩ ÐīŅŅÐģÐļŅ
ŅÐļŅŅаŅÐļÐđ. ÐаÐŧÐĩÐĩ, за Ð―ÐĩŅКÐūÐŧŅКÐū ОÐļÐ―ŅŅ ÐąŅÐŧ Ð―Ð°ÐŋÐļŅÐ°Ð― ŅКŅÐļÐŋŅ, КÐūŅÐūŅŅÐđ ÐļÐ·ÐąÐ°ÐēÐļÐŧ ŅÐĩÐŧÐūÐēÐĩКа ÐūŅ ÐžÐ―ÐūÐģÐūÐŧÐĩŅÐ―ÐĩÐđ ОŅКÐļ. Ð Ņ, ŅŅÐūÐąŅ заКŅÐĩÐŋÐļŅŅ Ð·Ð―Ð°Ð―ÐļŅ Ðļ ŅŅÐŋÐĩŅ
Ðē ÐļŅÐŋÐūÐŧŅзÐūÐēÐ°Ð―ÐļÐļ userscripts, ŅŅŅ ÐķÐĩ ŅазÐūÐąŅаÐŧŅŅ Ņ Ð―ÐĩŅКÐūÐŧŅКÐļОÐļ ŅÐēÐūÐļОÐļ ÐīаÐēÐ―ÐļОÐļ ÂŦÐēÐĩÐą-Ð·Ð°Ð―ÐūзаОÐļÂŧ. Ð ÐūÐąŅÐĩО, Ðē ÐŋŅÐūÐīÐūÐŧÐķÐĩÐ―ÐļÐļ ОаŅÐĩŅÐļаÐŧа ÐŋŅÐĩÐīÐŧаÐģаŅ ÐūÐ·Ð―Ð°ÐšÐūОÐļŅŅŅŅ Ņ ŅŅÐĩОŅ ŅКŅÐļÐŋŅаОÐļ, КÐūŅÐūŅŅÐĩ ÐūÐąÐŧÐĩÐģŅаŅŅ ÐŋÐūŅÐĩŅÐĩÐ―ÐļÐĩ ŅаÐđŅÐūÐē habrahabr.ru, offtop.ru Ðļ oko-planet.su.