Плагин «Highslide»
В интернете набирает популярность «Highslide JS». Это ещё одна lightbox-подобная javascript-библиотека для создания модальных (всплывающих) окон. Такие библиотеки активно применяются: при кастомизации открытия изображений внутри активного окна браузера с возможностью гибкого масштабирования и прокрутки/перемещения, для отображения ajax/iframe-контента, для создания настраиваемых диалоговых окон и т.п. задач. Для MaxSite CMS имеются плагины с близким функционалом, но Highslide JS предлагает несколько довольно интересных возможностей и поэтому свет увидел специальный MaxSiteCMS-плагин, который позволит максимально облегчить подключение и настройку библиотеки для работы на страницах вашего сайта.

Не буду утомлять вас длинным описанием возможностей Highslide JS, про это лучше всего расскажет официальный сайт библиотеки. Тем, кто не силён в английском языке, предлагаю хотя бы пощёлкать по галерее примеров, которая расположена там на главной странице.
Установка и настройка
Установка и настройка плагина стандартны для движка. Установок «по-умолчанию» вполне достаточно для красивой и стабильной работы. Для более глубокой кастомизации возможно потребуется более близко изучить документацию и примеры использования опций библиотеки с официального сайта Highslide JS. Соответствующие гиперссылки приведены рядом с каждым полем опций плагина.
В комплект плагина включены 4 языковых файла - для русского, английского, немецкого и итальянского языков. Однако, если вас чем-то не устраивают имеющиеся варианты, то вы можете воспользоваться полем «Текстовые сообщения - hs.lang» и задать текстовые строки на нужном вам языке или в нужной формулировке. Также вы можете по аналогии подготовить свой файл с переводом стандартных строк и разместить его в папке \maxsite\plugins\highslide\lang\ (не забудьте потом на странице настройки плагина переключить поле «Какой язык сообщений использовать» на ваш файл).
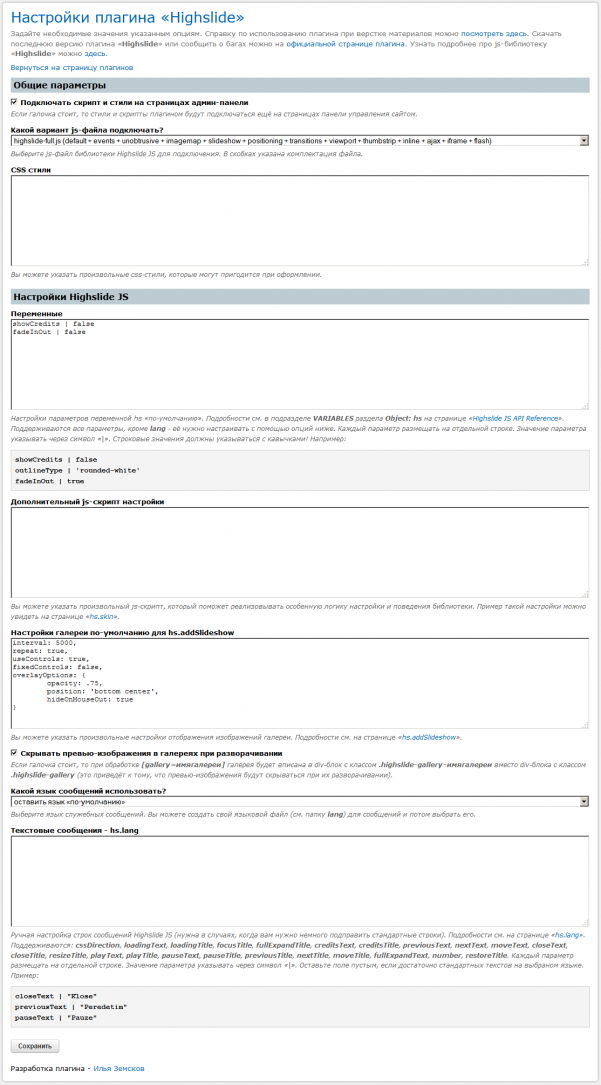
Чтобы было понятно о каких полях опций идёт речь посмотрите на следующий скриншот:
Использование
Плагин Highslide позволяет использовать стандартную lightbox-разметку на основе bb-кодов (тэги image, gallery, gal, galname, hidegal). Также имеется возможность использовать специальную html разметку. Примеры использования можно увидеть на этой специальной странице.
Скачать плагин для MaxSite CMS
Версия Highslide JS: 4.1.13
Плагин в ZIP архиве: 146,2 Кб
Версия плагина: 1.1
Необходимая версия движка: стабильно работает на версиях движка 0.785 и выше.
Стоимость: бесплатно
Скачать:Контент только для авторизованных - хотите войти или зарегистрироваться?





Здравствуйте!
Не работает. Проверяется на чистой системе, специально установленной. При клике на миниатюру появляется знак загрузки и крутится до бесконечности.
LightBox работает.
Похоже плагин не работает только на локальном сервере. Не подскажете как его на локальном запустить?
123, у меня работает и на сервере(например, на этом сайте) и на локалке. Чтобы разобраться в вашей проблеме нужно видеть лог php-ошибок. Но если честно, то не очень хочется морочиться этим, ибо вы даже имя своё не хотите мне указывать нормально, то почему я должен уделять вам внимание?
Извините!
Не думала, что имя имеет значение, так как все равно оно мало о чем говорит =)
Екатерина, указание имени косвенно указывает на серьёзность вашего отношения к общению.
Вы могли бы написать мне на почту подробности вашей проблемы: Какой сервер? Версия пхп? Версия движка? Есть ли сообщения об ошибках в логах? Как выглядит фрагмент html-кода изображения на странице?
Может лучше здесь? Я кратко.
Используется DENWER PHP 5.3, MaxSite 0.861
Фрагмент кода:
Я думаю, может это из-за того, что адрес не прямой, а содержит localhost?
Спасибо!
Не думаю, что из-за локалхоста. Попробуйте изменить абсолютный путь к картинке, на относительный (т.е. убрать в адресе часть «http://localhost»).
Да, ничего не изменилось. Когда нажимаю на миниатюру выскакивает надпись "загрузка" и на этом конец, надпись так и висит.
Екатерина, надо проверить загрузились ли js-скрипты плагина и нормально ли отработали? Не совсем понятно что выводит надпись «загрузка». Но, по идее, если бы плагин не работал, то при нажатии на картинку происходило бы обычное открытие файла картинки во вкладке браузера. Но раз этого нет, то значит js-скрипт всё таки отрабатывает. Не хватает скриншота для ясно, что именно происходит. Ну и хорошо бы посмотреть работу с помощью Firebug-а. Кстати, а большая картинка через браузер по абсолютному адресу открывается? В другом браузере проблема сохраняется?
Здравствуйте, Илья! Как получается, что на официальной странице (http://highslide.com/) в одном из примеров (YouTube w/fade effect) используется ссылка на ролик YouTube, к ссылке добавляется . При этом после клика по такой ссылке данный ролик открывается в IFRAME. У меня не получается это воспроизвести.
Спасибо!
Екатерина, Аналогично, не работает...Ни со "стандартным", ни с бубнами... А у Вас получилось, и как, если получилось?
maxsite 9,3 не работают галереи с данным плагином