Плагин «Syntaxer»
Подсветка синтаксиса в MaxSite CMS не является чем-то недоступным, т.к. есть стандартный плагин, который вполне может устроить среднестатистического непритязательного пользователя. Однако не всем может прийтись по душе отсутствие альтернативы и поэтому представляю вашему вниманию полностью обновлённый (ранее я уже публиковал похожую разработку) maxSite CMS плагин подсветки синтаксиса на основе широко известной и популярной javascript-библиотеки - SyntaxHighlighter от Alex Gorbatchev. Представленный плагин позволит на любом вашем сайте (на движке maxSite CMS) показывать красиво оформленные сниппеты (фрагменты программного кода) для таких языков и стилей форматирования как: ActionScript3, Bash/shell, ColdFusion, C#, C++, CSS, Delphi, Diff, Erlang, Groovy, JavaScript, Java, JavaFX, Perl, PHP, Plain Text, PowerShell, Python, Ruby, Scala, SQL, Visual Basic, XML. А благодаря усовершенствованной архитектуре и большому сообществу библиотеки, вы также сможете найти и подключить необходимые стили подсветки синтаксиса для менее распространённых языков программирования.

Установка и настройка
Установка и настройка плагина стандартны для движка. Установок «по-умолчанию» вполне достаточно для красивой и стабильной работы. Для более глубокой кастомизации возможно потребуется более близко изучить документацию и примеры использования опций библиотеки с официального сайта SyntaxHighlighter. Соответствующие гиперссылки приведены рядом с каждым полем опций плагина.
Сейчас по-молчанию подключаются все стандартные стили оформления («brushes» - кисти в терминологии SyntaxHighlighter). Рекомендую удалить в настройках (поле «SyntaxHighlighter.brushes - типы подсвечиваемого синтаксиса») те стили, которыми вы явно не будете пользоваться на своём сайте. Если вы этого не сделаете, то ничего страдного не произойдёт - интеллектуальный автозагрузчик всё равно будет подгружать при отображении страницы только те стили, которые необходимы в данный момент. Просто, удаляя неиспользуемый стили вы немного уменьшаете размеры исходного кода страниц и тем самым экономите ресурсы и ускоряете загрузку.
Нестандартные стили можно начать искать отсюда. Чтобы подключить новую «кисть» - разместите js-файл кисти в папке \maxsite\plugins\syntaxer\scripts\ и пропишите описание кисти в поле SyntaxHighlighter.brushes опций плагина. Например, для LESS стиля нужно будет добавить в поле SyntaxHighlighter.brushes строку:
less | shBrushLess.js
Также хотел бы обратить внимание тех, кому требуется реализовать иной (чем EN) язык сообщений, которые показывает SyntaxHighlighter. Вы можете воспользоваться полем SyntaxHighlighter.config.strings и задать текстовые строки на нужном вам языке.
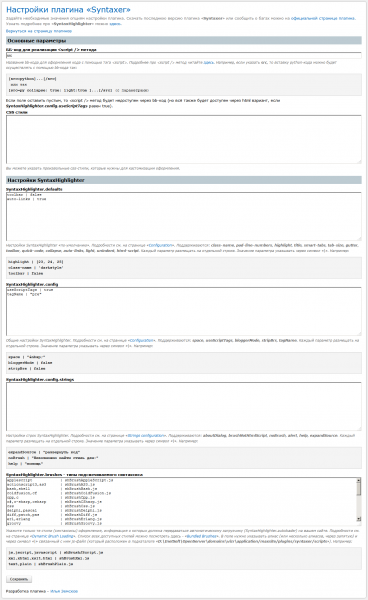
Чтобы было понятно о каких полях опций идёт речь посмотрите на следующий скриншот:
Использование
Плагин Syntaxer позволяет использовать стандартную разметку (бб-код [рre]
или html-код <рre>) для оформления фрагментов кода, типа - [рre lang=html]
. Т.е. переход со стандартного плагина подсветки кода (shjs) на Syntaxer для вашего блога будет безболезненным. Однако самые широкие возможности откроются перед вами, если использовать html-коды для оформления сниппетов. В частности, можно указывать дополнительные настройки отображения каждомоу коду в отдельности через использование атрибута class.
Вернуться обратно тоже не составит проблемы, но только в том случае, если вы не станете использовать script-метод оформления кода и других обширных возможностей библиотеки.
Вот пример подсветки синтаксиса кода:
<?php if (!defined('BASEPATH')) exit('No direct script access allowed');
$info = array(
'name' => 'Syntaxer',
'description' => 'Плагин для подсветки программного кода (на основе <b><a href="http://alexgorbatchev.com/SyntaxHighlighter/">SyntaxHighlighter</a></b> 3.0.83)',
'version' => '0.4',
'author' => 'Илья Земсков',
'plugin_url' => 'http://vizr.ru/page/plugin-syntaxer',
'author_url' => 'http://vizr.ru/',
'help' => 'http://vizr.ru/page/plugin-syntaxer',
'group' => 'template'
);
?>
Скачать плагин подсветки кода для MaxSite CMS
Версия SyntaxHighlighter: 3.0.83
Плагин в ZIP архиве: 76,4 Кб
Версия плагина: 0.4
Необходимая версия движка: стабильно работает на версиях движка 0.785 и выше.
Стоимость: бесплатно
Скачать:Контент только для авторизованных - хотите войти или зарегистрироваться?





Включил плагин. Разочарование первое: не работает. Ладно, догадался зайти в настройки и сохранить их (дефолтные).
Разочарование второе: каждая строчка кода начинается с html-тега p и заканчивается его закрытием. Т.е. ни читать код нормально нельзя, ни копировать. Помогло включение плагина bbcode и замена кода src на pre на странице. То, что в настройках по умолчанию src — сбивает с толку.
Вадим, спасибо за обратную связь!
1. В следующей версии сделаю менее жесткие требования по дефолтным настройкам, чтобы можно было запускать без сохранения настроек. Вы уж простите меня, я просто и подумать не мог, что так кто-то будет делать. Сам то я всегда проверяю настройки любого вновь установленного плагина и сохраняю их.
2. В движке сейчас на уровне ядра сделана расстановка параграфов. Мой плагин по мере сил борется с последствиями, но очевидно я не все ситуации предусмотрел. В частности, не думал, что плагину придётся работать в условиях отключенного плагина bbcode. Подумаю, что можно сделать, чтобы не сбивать с толку.
За плагин спасибо. Как раз искал информацию о том, как подключить SyntaxHighlighter к MaxSite. Но присоединюсь к предыдущему комментатору - сразу не заработало, пришлось в настройки залезть.
Путь к папке scripts указан относительно корня сайта.
$out .= TAB.TAB.TAB."['".implode("', '", $types)."', '/application/maxsite/plugins/syntaxer/scripts/".$params[1]."']";Если сайт расположен в поддиректории, то плагин работать не будет.
У себя изменил на
$out .= TAB.TAB.TAB."['".implode("', '", $types)."', '". getinfo('siteurl') ."/application/maxsite/plugins/syntaxer/scripts/".$params[1]."']";Хотелось бы узнать процесс установки для тех кто это делает в первый раз