Три GreaseMonkey/Scriptish jQuery-userscript-а для облегчения веб-серфинга
Так уж вышло, что браузерные юзерскрипты я долгое время игнорировал, хотя постоянно натыкался на их упоминание. Думаю, что на меня «пагубно» подействовало впечатление, которое сложилось после прочтения первого упоминания. В тот момент я почему-то сделал для себя вывод, что GreaseMonkey (а именно это средство расширения браузера Firefox считается «основателем» юзерскрипт-движения) используется в основном для автоматизации заполнения форм. Заполнять кучи веб-форм мне тогда не нужно было и я отложил изучение GreaseMonkey в долгий ящик. А зря. Но, как говорится, мир не без добрых людей. В конце прошлого года ко мне обратились с просьбой помочь решить одну небольшую задачу.
 Суть задачи сводилась к тому, что на одном интранет-сайте была страница со списком товарных позиций, а параметры товара скрывались под «спойлером» (это такая специальная кнопка «свернуть-развернуть»). Человек хотел, чтобы я сделал что-нибудь, после чего спойлерные кнопки автоматически нажимались и происходило разворачивание всей информации по товарным позициям открытой страницы. Так как человек уже намучился с проблемой и даже успел поискать решение самостоятельно, то он мне сразу предложил попробовать решать с помощью GreaseMonkey. Я достаточно быстро разобрался с необходимыми средствами и понял, что GreaseMonkey/Scriptish/Trixie можно использовать не только для заполнения форм, но и в куче других ситуаций. Далее, за несколько минут был написан скрипт, который избавил человека от многолетней муки. А я, чтобы закрепить знания и успех в использовании userscripts, тут же разобрался с несколькими своими давними «веб-занозами». В общем, в продолжении материала предлагаю ознакомиться с тремя скриптами, которые облегчают посещение сайтов habrahabr.ru, offtop.ru и oko-planet.su.
Суть задачи сводилась к тому, что на одном интранет-сайте была страница со списком товарных позиций, а параметры товара скрывались под «спойлером» (это такая специальная кнопка «свернуть-развернуть»). Человек хотел, чтобы я сделал что-нибудь, после чего спойлерные кнопки автоматически нажимались и происходило разворачивание всей информации по товарным позициям открытой страницы. Так как человек уже намучился с проблемой и даже успел поискать решение самостоятельно, то он мне сразу предложил попробовать решать с помощью GreaseMonkey. Я достаточно быстро разобрался с необходимыми средствами и понял, что GreaseMonkey/Scriptish/Trixie можно использовать не только для заполнения форм, но и в куче других ситуаций. Далее, за несколько минут был написан скрипт, который избавил человека от многолетней муки. А я, чтобы закрепить знания и успех в использовании userscripts, тут же разобрался с несколькими своими давними «веб-занозами». В общем, в продолжении материала предлагаю ознакомиться с тремя скриптами, которые облегчают посещение сайтов habrahabr.ru, offtop.ru и oko-planet.su.
Userscript автоматической авторизации на habrahabr.ru
Не знаю как у других людей, но у меня habrahabr.ru выбрасывает из авторизованной сессии примерно раз в неделю (точнее не приглядывался). Ничего особенного в этом нет, пока не возникает желания добавить статью в свои избранные или проголосовать за статью/комментарий. Обычно приходится переходить на страницу авторизации, вводить пароль/капчу, возвращаться на нужную страницу и обновлять её, чтобы вступила в силу авторизация. Решил я эту проблему таким скриптом:
// ==UserScript==
// @id habrahabr.ru@scriptish
// @name habrahabr_auth
// @version 1.0
// @namespace habrahabr
// @author vimruler
// @description auto autorization on habrahabr.ru
// @require http://code.jquery.com/jquery.min.js
// @include http://habrahabr.ru/*
// @run-at document-end
// ==/UserScript==
$(function(){
var user = GM_getValue("user", "");
var pass = GM_getValue("pass", "");
if((user == "") || (pass == "")){
var user = pass = "";
while ((user == "") || (pass == "")) {
alert("Пожалуйста, введите не пустые значения 'логин' and 'пароль'");
user = prompt("Логин");
pass = prompt("Пароль");
}
GM_setValue("user", user);
GM_setValue("pass", pass);
}
if($("div.userpanel > a.login").length > 0 && confirm('Авторизовать?')) {
$.ajax({
type: "POST",
url: "/ajax/auth/",
data: "login=" +
user +
"&password=" +
pass +
"&act=login&redirect_url=http://habrahabr.ru/",
success: function(msg){
window.location.reload(true);
},
error:function(msg){
if(confirm('Ошибка. Перебросить на страницу авторизации?'))
window.location = 'http://habrahabr.ru/login/';
}
});
}
});
Логика работы скрипта такая: На пером шаге проводится проверка на наличие данных о логине и пароле. Если данных нет, то пользователю показывается диалоговое окно для ввода логина и пароля и затем они сохраняются в браузере с помощью функций GM API. На следующем шаге происходит проверка наличия характерных для разлогиненного юзера блоков. Если такие есть, то задаётся вопрос о проведении авторизации. Если пользователь утвердительно ответил на этот вопрос, то выполняется авторизационный AJAX-запрос. Пусть вас не смущает, что параметру запроса redirect_url задаётся значение 'http://habrahabr.ru/' - просто нужно соблюсти наличие параметра, но редиректа на эту страницу происходить не будет. Если AJAX-запрос пришёл успешно, то происходит перезагрузка текущей страницы. В случае ошибки пользователю задаётся вопрос о переходе на страницу авторизации. Всё.
Осталось только пояснить содержание некоторых строчек секции метаданных юзерскрипа:
- @require - подключаем сжатый вариант jQuery. Использование jQuery значительно облегчает написание userscript-ов. Чтобы не заботиться об актуальности библиотеки подключаем с официального сайта библиотеки.
- @include - настраивается фильтр страниц, на которых будет происходить срабатывание скрипта. В данном случае скрипт будет срабатывать на всех страницах сайта.
- @run-at - в какой момент запускать скрипт? В данном случае - после того как вся страница будет сформирована.
Скачать userscript habrahabrruscriptish.user.js.zip148
ZIP (872 б).
UPD(01.03.2013): К сожалению, на Хабре ввели обязательный ввод капчи при авторизации и скрипт стал полезным только в образовательных целях. По прямому назначению он больше не работает. :(
Userscript авторизации на форумах Offtop.ru
Не знаю кто ещё посещает этот внешне очень устаревший сайт, лично я изредка заглядывал раньше в эту ветку форума «Сатсанг». Чтобы увидеть новые сообщения с момента последнего посещения форума нужно быть авторизованным. Авторизация слетает через несколько часов с момента посещения. Каждый раз вбивать логин и пароль - утомляет. Даже простое нажатие клавиши Enter (или мышкой кнопки "Войти") в случае, когда Firefox заботливо подставляет сохранённые данные - утомляет. Теперь решение этой проблемы выглядит так:
// ==UserScript==
// @id offtop.ru@scriptish
// @name offtopru_auth
// @version 1.0
// @namespace offtopru
// @author vimruler
// @description auto autorization on offtop.ru/satsang/
// @require http://code.jquery.com/jquery.min.js
// @include http://offtop.ru/satsang/*
// @run-at document-end
// ==/UserScript==
$(function(){
var user = GM_getValue("user", "");
var pass = GM_getValue("pass", "");
if((user == "") || (pass == "")){
var user = pass = "";
while ((user == "") || (pass == "")) {
alert("Please enter nonempty user and password");
user = prompt("Login");
pass = prompt("Password");
}
GM_setValue("user", user);
GM_setValue("pass", pass);
}
$("input[name=login]").val(user);
$("input[name=pass]").val(pass);
$("form:has(input:password)").append(
"<input name=submit_auth type=hidden value=Ok>");
$("form:has(input:password)").submit();
});
Всё примерно так же, как в скрипте для habrahabr.ru, только нет AJAX-запроса - идёт обычный сабмит формы.
Скачать userscript offtopruscriptish.user.js.zip149
ZIP (625 б).
Юзерскрипт для вырезания рекламы на сайте oko-planet.su
Сайт «Око планеты» я посещал в моменты моего интереса к получения неофициальных новостей о происходящем на Земле. Сейчас интерес пропал, но оставалась горечь поражения от неудачи в борьбе с рекламным блоком, который администрация сайта размещала после статей и при этом они умудрялись периодически менять рекламодателя после чего старые Adblock-фильтры переставали работать. Я обрёл своё счастье после написания следующего скрипта:
// ==UserScript==
// @id oko-planet.su@scriptish
// @name oko-planet_adblock
// @version 1.0
// @namespace oko-planet
// @author vimruler
// @description hide advertise
// @require http://code.jquery.com/jquery.min.js
// @include http://oko-planet.su/*.html
// @run-at document-end
// ==/UserScript==
$(function(){
$("div#dle-content > table > tbody > tr > td >
table > tbody > tr > td >
table > tbody > tr > td.news >
table").hide();
$("body > table > tbody > tr > td > table > tbody > tr > td > iframe").hide();
});
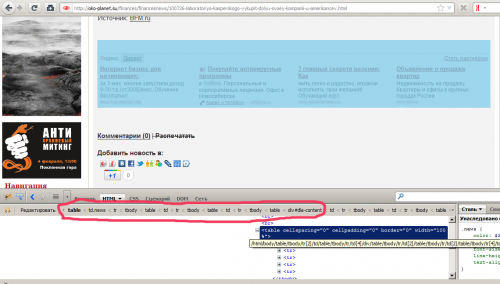
В этом скрипте видна вся мощь возможностей селекторов jQuery. Суть скрипта - скрывается весь блок, в котором размещается реклама на странице. Пусть владельцы сайта резвятся с перебором рекламодателей без меня. Как получить адрес блока для скрытия? С помощью Firebug! Вот скриншот как был получен селектор-адрес одного из наиболее «труднодоступных» блоков для нужд приведённого выше скрипта:
Конечно, этот скрипт не гарантирует, что владельцы сайта снова не изменят вёрстку и адрес блока не изменится после этого. Однако, намного проще просто подправить уже имеющийся скрипт под новые условия, нежели пробираться через рекламные дебри особенно меркантильных сайтовладельцев. Всё таки верстка меняется не так часто на сайтах.
Скачать userscript oko-planetsuscriptish.user.js.zip160
ZIP (458 б).
UPD(01.03.2013): Поставленную задачу по скрытию определённых блоков страницы теперь можно решить намного проще и без использования юзерскриптов. Достаточно установить расширение для плагина Adblock - Element Hiding Helper.
Заключение
В завершение хотел бы сказать, что для исполнения скриптов я использую Firefox-плагин Scriptish. И хотя в нём есть довольно странные особенности поведения, но на мой личный вкус в нём их меньше, чем в GreaseMonkey, да и удобнее редактировать и управлять скриптами. «А проводники мы будем делать из дерева.» ![]()





Огромное спасибо за наводку! Благодаря вам настроил юзерскрипты у себя и тоже сделал авторегистрации для нескольких сайтов.