–Ю–ґ–Є–≤–ї—П–µ–Љ —Б–∞–є—В jQuery-–∞–љ–Є–Љ–∞—Ж–Є–µ–є –≤ —И–∞–њ–Ї–µ —Б–∞–є—В–∞. –Ь–Њ–є –Њ–њ—Л—В
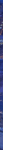
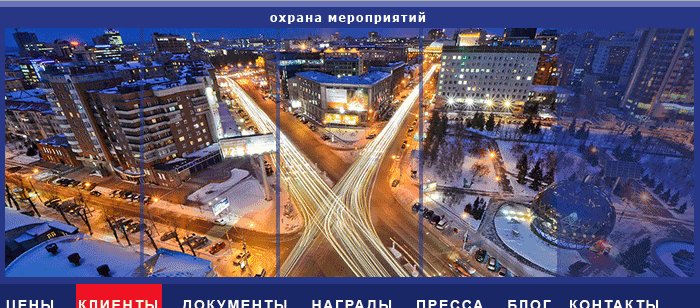
–°–Њ–≥–ї–∞—Б–Є—В–µ—Б—М, —З—В–Њ –µ—Б–ї–Є –љ–∞ —Б–∞–є—В–µ –µ—Б—В—М –≥–∞—А–Љ–Њ–љ–Є—З–љ—Л–µ ¬Ђ–і–≤–Є–≥–∞—О—Й–Є–µ—Б—П¬ї —Н–ї–µ–Љ–µ–љ—В—Л, —В–Њ —Б–∞–є—В –≤—Л–≥–ї—П–і–Є—В –љ–µ–Љ–љ–Њ–≥–Њ –±–Њ–ї–µ–µ –ґ–Є–≤—Л–Љ –Є —В–µ–Љ —Б–∞–Љ—Л–Љ - –±–Њ–ї–µ–µ –њ—А–Є–≤–ї–µ–Ї–∞—В–µ–ї—М–љ—Л–Љ. –ѓ —Б—З–Є—В–∞—О, —З—В–Њ —Г –ї—О–±–Њ–≥–Њ —Б–∞–є—В–∞ –і–Њ–ї–ґ–љ–∞ –±—Л—В—М –≤–Є–Ј—Г–∞–ї—М–љ–∞—П ¬Ђ–Є–Ј—О–Љ–Є–љ–Ї–∞¬ї. –Я—Г—Б—В—М –љ–µ–±–Њ–ї—М—И–∞—П, –љ–Њ –і–Њ–ї–ґ–љ–∞ –±—Л—В—М. –Х—Й—С –ї—Г—З—И–µ, –µ—Б–ї–Є —Н—В–∞ ¬Ђ–Є–Ј—О–Љ–Є–љ–Ї–∞¬ї –±—Г–і–µ—В –≤—Л–Ј—Л–≤–∞—В—М ¬Ђ–Т–∞—Г!-—Н—Д—Д–µ–Ї—В¬ї —Г –њ–Њ—Б–µ—В–Є—В–µ–ї–µ–є. –Э—Г, –Є–ї–Є –і–Њ–ї–ґ–љ–∞ –њ—А–Є–≤–ї–µ–Ї–∞—В—М –Є –Ј–∞–і–µ—А–ґ–Є–≤–∞—В—М –љ–∞ —Б–µ–±–µ –≤–Ј–≥–ї—П–і —Б–µ—А—Д–µ—А–∞. –Т —Н—В–Њ–є –њ—Г–±–ї–Є–Ї–∞—Ж–Є–Є —П —Е–Њ—З—Г —А–∞—Б—Б–Ї–∞–Ј–∞—В—М –Њ —Б–≤–Њ–µ–є —А–∞–±–Њ—В–µ –љ–∞–і ¬Ђ–Є–Ј—О–Љ–Є–љ–Ї–Њ–є¬ї —Б–∞–є—В–∞ –Ї–Њ–Љ–њ–∞–љ–Є–Є ¬Ђ–Р–С–С-–©–Ш–Ґ¬ї –Є –њ–Њ–і–µ–ї–Є—В—М—Б—П –њ—А–Њ–≥—А–∞–Љ–Љ–љ—Л–Љ –Ї–Њ–і–Њ–Љ —А–µ–∞–ї–Є–Ј–∞—Ж–Є–Є –∞–љ–Є–Љ–∞—Ж–Є–Є. –°—Г—В—М ¬Ђ–Є–Ј—О–Љ–Є–љ–Ї–Є¬ї –≤—Л –Љ–Њ–ґ–µ—В–µ –≤–Є–і–µ—В—М —Г–ґ–µ —Б–µ–є—З–∞—Б –љ–∞ —Б–ї–µ–і—Г—О—Й–µ–є –Ї–∞—А—В–Є–љ–Ї–µ:

–®–∞–њ–Ї–∞ —Б–∞–є—В–∞ –≤ —В–∞–Ї–Њ–Љ –≤–Є–і–µ –њ–Њ—П–≤–Є–ї–∞—Б—М —Б–ї—Г—З–∞–є–љ–Њ. –Я–µ—А–≤–Њ–љ–∞—З–∞–ї—М–љ–Њ —П –Ј–∞–і—Г–Љ—Л–≤–∞–ї –Є –њ—А–µ–і–ї–∞–≥–∞–ї –Ї–ї–Є–µ–љ—В—Г –Є—Б–њ–Њ–ї—М–Ј–Њ–≤–∞—В—М –≤ —И–∞–њ–Ї–µ –≥–∞–ї–µ—А–µ—О –Є–Ј–Њ–±—А–∞–ґ–µ–љ–Є–є —Б —Н—Д—Д–µ–Ї—В–Њ–Љ –∞–Ї–Ї–Њ—А–і–µ–Њ–љ–∞. –Ш–Ј –≤—Б–µ–є –Љ–∞—Б—Б—Л –њ–µ—А–µ–±—А–∞–љ–љ—Л—Е jQuery-—Н—Д—Д–µ–Ї—В–Њ–≤ —Н—В–Њ—В, –љ–∞ –Љ–Њ–є –≤–Ј–≥–ї—П–і, –њ–Њ–і—Е–Њ–і–Є–ї –±–Њ–ї—М—И–µ –≤—Б–µ–≥–Њ. –Ю–і–љ–∞–Ї–Њ –і–Є—А–µ–Ї—В–Њ—А –Ї–Њ–Љ–њ–∞–љ–Є–Є –њ—А–Њ—П–≤–Є–ї —В–≤–Њ—А—З–µ—Б–Ї–Є–є –њ–Њ–і—Е–Њ–і –Є –њ—А–Є–љ—П–ї —А–µ—И–µ–љ–Є–µ —А–∞–Ј–Љ–µ—Б—В–Є—В—М –≤ —И–∞–њ–Ї–µ —Б–∞–є—В–∞ –≤ –Ї–∞—З–µ—Б—В–≤–µ –Њ—Б–љ–Њ–≤—Л - –Ї—А–∞—Б–Є–≤—Г—О —Д–Њ—В–Њ–≥—А–∞—Д–Є—О –≥–Њ—А–Њ–і–∞. –С–µ–Ј ¬Ђ–љ–µ–њ–Њ–љ—П—В–љ–Њ–≥–Њ –∞–Ї–Ї–Њ—А–і–µ–Њ–љ–∞¬ї.
–§–Њ—В–Њ –љ–∞—И–ї–Њ—Б—М –Є –Ї—Г–њ–Є–ї–Њ—Б—М –Њ—В–љ–Њ—Б–Є—В–µ–ї—М–љ–Њ –±—Л—Б—В—А–Њ. –Ю–і–љ–∞–Ї–Њ –і–∞–ї–µ–µ –≤—Б—В–∞–ї–∞ –≤ –њ–Њ–ї–љ—Л–є —А–Њ—Б—В –њ—А–Њ–±–ї–µ–Љ–∞ —А–µ–∞–ї–Є–Ј–∞—Ж–Є–Є –±–ї–Њ–Ї–∞ —Б—Б—Л–ї–Њ–Ї –љ–∞ —Б—В—А–∞–љ–Є—Ж—Л –Њ—Б–љ–Њ–≤–љ—Л—Е —Г—Б–ї—Г–≥ –Ї–Њ–Љ–њ–∞–љ–Є–Є. –Т –Њ—Б–љ–Њ–≤–љ–Њ–µ –Љ–µ–љ—О, –њ–Њ –њ–Њ–љ—П—В–љ—Л–Љ –њ—А–Є—З–Є–љ–∞–Љ (–Љ–∞–ї–Њ –Љ–µ—Б—В–∞), –≤—В–Є—Б–љ—Г—В—М —Б—Б—Л–ї–Ї–Є –±—Л–ї–Њ –љ–µ–ї—М–Ј—П. –Т—Л–њ–∞–і–∞—О—Й–µ–µ –Љ–µ–љ—О (–њ—А–Є –љ–∞–≤–µ–і–µ–љ–Є–Є –Љ—Л—И–Ї–Є –љ–∞ –њ—Г–љ–Ї—В ¬Ђ–£—Б–ї—Г–≥–Є¬ї –Њ—Б–љ–Њ–≤–љ–Њ–≥–Њ –≥–Њ—А–Є–Ј–Њ–љ—В–∞–ї—М–љ–Њ–≥–Њ –Љ–µ–љ—О –і–Њ–ї–ґ–љ–Њ –њ–Њ—П–≤–ї—П—В—М—Б—П-–≤—Л–њ–∞–і–∞—В—М –і–Њ–њ–Њ–ї–љ–Є—В–µ–ї—М–љ–Њ–µ –≤–µ—А—В–Є–Ї–∞–ї—М–љ–Њ–µ –Љ–µ–љ—О) –Ј–∞–Ї–∞–Ј—З–Є–Ї –њ–Њ—Б—З–Є—В–∞–ї –љ–µ–њ—А–Є–µ–Љ–ї–µ–Љ—Л–Љ –≤ –≤–Є–і—Г ¬Ђ–Љ–∞–ї–Њ–Ј–∞–Љ–µ—В–љ–Њ—Б—В–Є¬ї. –Т —В–Њ –≤—А–µ–Љ—П, –Ї–∞–Ї –љ–∞ —Г—Б–ї—Г–≥–∞—Е —Е–Њ—В–µ–ї–Њ—Б—М –±—Л –∞–Ї—Ж–µ–љ—В–Є—А–Њ–≤–∞—В—М –≤–љ–Є–Љ–∞–љ–Є–µ –њ–Њ—Б–µ—В–Є—В–µ–ї—П.
–Ш –≤–Њ—В –≥–ї—П–і—П —В–Њ –љ–∞ –∞–Ї–Ї–Њ—А–і–µ–Њ–љ, —В–Њ –љ–∞ —Д–Њ—В–Њ –≥–Њ—А–Њ–і–∞, –Љ–љ–µ –њ—А–Є—И–ї–∞ –Љ—Л—Б–ї—М –њ–Њ–њ—А–Њ–±–Њ–≤–∞—В—М —А–∞–Ј–±–Є—В—М —Д–Њ—В–Њ –≥–Њ—А–Њ–і–∞ –љ–∞ –њ—П—В—М —З–∞—Б—В–µ–є –Є —Б–і–µ–ї–∞—В—М –Ї–∞–ґ–і—Г—О —З–∞—Б—В—М —Б—Б—Л–ї–Ї–Њ–є. –Я–ї—О—Б –Ї —Н—В–Њ–Љ—Г, –ї–Њ–≥–Є—З–љ—Л–Љ –њ–Њ–Ї–∞–Ј–∞–ї–Њ—Б—М –≤—Л–≤–Њ–і–Є—В—М –љ–∞–і —Д–Њ—В–Њ –љ–∞–Ј–≤–∞–љ–Є–µ —Г—Б–ї—Г–≥–Є, —Б–Њ–Њ—В–≤–µ—В—Б—В–≤—Г—О—Й–µ–µ —Д—А–∞–≥–Љ–µ–љ—В—Г —Д–Њ—В–Њ–≥—А–∞—Д–Є–Є. –Т —В–∞–Ї–Њ–Љ –≤–Є–і–µ –±—Л–ї–∞ –Ј–∞–Ї–∞–Ј–∞–љ–∞ –≤—С—А—Б—В–Ї–∞ html-—И–∞–±–ї–Њ–љ–∞. –Т–µ—А—Б—В–∞–ї—М—Й–Є–Ї –њ—А–µ–і–ї–Њ–ґ–Є–ї —А–µ–∞–ї–Є–Ј–Њ–≤–∞—В—М —В—А–µ–±—Г–µ–Љ–Њ–є —Б –њ–Њ–Љ–Њ—Й—М—О —В—Н–≥–Њ–≤ <map> –Є <area>. –Ф–ї—П –Ї–∞—А—В—Л –њ–Њ–ї—Г—З–Є–ї—Б—П –њ—А–Є–Љ–µ—А–љ–Њ —Б–ї–µ–і—Г—О—Й–Є–є CSS+jQuery+html-–Ї–Њ–і:
<style>
.header_right {
position:relative;
float:right;
width:693px;
padding:0 7px 7px 0;
text-align:center;
font-weight:bold;
font-size:12px;
color:#fff;
}
.header-text {height:21px; line-height:18px;}
img.layer {position:absolute; right:7px;}
</style>
<script type="text/javascript">
$(document).ready(function() {
$(".imglink").mousemove(function() {
$('.services_name').text($(this).attr('alt'));
});
});
</script>
<div class="header_right">
<div class="header-text">—З–Є—В–∞—В—М –њ–Њ–і—А–Њ–±–љ–µ–µ –Њ–± —Г—Б–ї—Г–≥–∞—Е:<span class="services_name"></span></div>
<img src="/images/layer.png" class="layer" width="689" height="249" usemap="#shapes">
<map name="shapes">
<area shape="rect" coords="0,0,135,248" href="/page/1.html" alt="–њ—Г–ї—М—В–Њ–≤–∞—П –Њ—Е—А–∞–љ–∞">
<area shape="rect" coords="139,0,270,248" href="/page/2.html" alt="—Д–Є–Ј–Є—З–µ—Б–Ї–∞—П –Њ—Е—А–∞–љ–∞ —Б—В–∞—Ж–Є–Њ–љ–∞—А–љ—Л—Е –Њ–±—К–µ–Ї—В–Њ–≤">
<area shape="rect" coords="275,0,413,248" href="/page/3.html" alt="–ї–Є—З–љ–∞—П –Њ—Е—А–∞–љ–∞">
<area shape="rect" coords="418,0,551,248" href="/page/4.html" alt="—Б–Њ–њ—А–Њ–≤–Њ–ґ–і–µ–љ–Є–µ –≥—А—Г–Ј–Њ–≤">
<area shape="rect" coords="556,0,688,248" href="/page/5.html" alt="–Њ—Е—А–∞–љ–∞ –Љ–µ—А–Њ–њ—А–Є—П—В–Є–є">
</map>
<img src="/images/city.jpg" class="img-header" width="689" height="249" alt="">
</div>
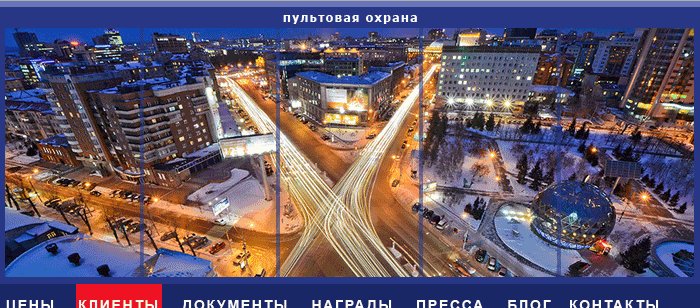
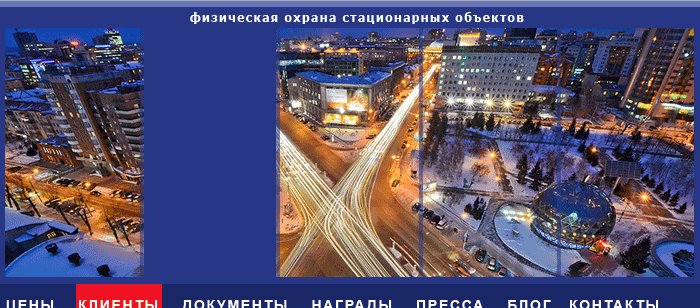
–Ч–і–µ—Б—М –њ—А–Є–≤–µ–і—С–љ –љ–µ –≤–µ—Б—М –Ї–Њ–і, –∞ —В–Њ–ї—М–Ї–Њ –Ј–љ–∞—З–Є–Љ–∞—П —З–∞—Б—В—М –і–ї—П –Є–ї–ї—О—Б—В—А–∞—Ж–Є–Є –Є–і–µ–Є. –Ф—Г–Љ–∞—О, —З—В–Њ —Н—В–Њ–≥–Њ —Д—А–∞–≥–Љ–µ–љ—В–∞ –Ї–Њ–і–∞ –≤–њ–Њ–ї–љ–µ –і–Њ—Б—В–∞—В–Њ—З–љ–Њ –і–ї—П –њ–Њ–љ–Є–Љ–∞–љ–Є—П –Ј–∞–і—Г–Љ–Ї–Є. –Я–Њ–ґ–∞–ї—Г–є, —В–Њ–ї—М–Ї–Њ —Б–ї–µ–і—Г–µ—В –њ–Њ—П—Б–љ–Є—В—М –њ—А–Є—Б—Г—В—Б—В–≤–Є–µ —Д–∞–є–ї–∞ 'layer.png'. –≠—В–∞ –Ї–∞—А—В–Є–љ–Ї–∞ —А–µ–∞–ї–Є–Ј–Њ–≤—Л–≤–∞–ї–∞ –≤–Є–Ј—Г–∞–ї—М–љ–Њ–µ —А–∞–Ј–±–Є–µ–љ–Є–µ —Д–Њ—В–Њ–≥—А–∞—Д–Є–Є –≥–Њ—А–Њ–і–∞ –љ–∞ 5 —З–∞—Б—В–µ–є —Б –њ–Њ–Љ–Њ—Й—М—О –љ–∞–ї–Њ–ґ–µ–љ–Є—П —Г–Ј–µ–љ—М–Ї–Є—Е –њ–Њ–ї–Њ—Б–Њ–Ї. –Х—Б–ї–Є —Б–ї–Њ–≤–∞ –љ–µ –њ—А–Њ—П—Б–љ—П—О—В —Б–Є—В—Г–∞—Ж–Є—О, —В–Њ –њ—А–Њ—Б—В–Њ –≤–Ј–≥–ї—П–љ–Є—В–µ –љ–∞ —Б–∞–Љ–Є –Ї–∞—А—В–Є–љ–Ї–Є:
–Т—В–Њ—А–Њ–є —Д–∞–є–ї 'layer-2.png' –±—Л–ї –љ—Г–ґ–µ–љ –і–ї—П –Њ–±—Е–Њ–і–∞ ¬Ђ–Њ—Б–Њ–±–µ–љ–љ–Њ—Б—В–Є¬ї –Њ—В–Њ–±—А–∞–ґ–µ–љ–Є—П –њ—А–Њ–Ј—А–∞—З–љ—Л—Е –Ї–∞—А—В–Є–љ–Њ–Ї –≤ IE6.
–Ґ–∞–Ї–Њ–є –≤–∞—А–Є–∞–љ—В —А–µ–∞–ї–Є–Ј–∞—Ж–Є–Є ¬Ђ–Є–Ј—О–Љ–Є–љ–Ї–Є¬ї, –Ї–Њ—В–Њ—А–∞—П –±—Л –њ—А–Є–≤–ї–µ–Ї–∞–ї–∞ –≤–љ–Є–Љ–∞–љ–Є–µ, —А–∞–±–Њ—В–∞–ї. –Э–Њ –Љ—Г—З–Є–ї–∞ –Љ—Л—Б–ї—М, —З—В–Њ ¬Ђ—Н—В–Њ–≥–Њ –Љ–∞–ї–Њ¬ї. –Я–Њ—Н—В–Њ–Љ—Г –±—Л–ї–∞ –њ—А–Њ–≤–µ–і–µ–љ–∞ –і–ї–Є–љ–љ–∞—П —З–µ—А–µ–і–∞ —Н–Ї—Б–њ–µ—А–Є–Љ–µ–љ—В–Њ–≤ —Б —А–∞–Ј–ї–Є—З–љ—Л–Љ —Б–Њ—З–µ—В–∞–љ–Є–µ–Љ —Н—Д—Д–µ–Ї—В–Њ–≤, –Ї–Њ—В–Њ—А—Л–µ –њ—А–Њ—И–Є—В—Л –≤ –±–Є–±–ї–Є–Њ—В–µ–Ї–µ jQuery. –Э–Є—З–µ–≥–Њ —В–Њ–ї–Ї–Њ–≤–Њ–≥–Њ –љ–µ –њ–Њ–ї—Г—З–Є–ї–Њ—Б—М - –≤—Л—П—Б–љ–Є–ї–Њ—Б—М, —З—В–Њ –љ–∞ –Ї–∞—А—В—Г (<map> ) –љ–µ –њ—А–Є–Љ–µ–љ–Є–Љ—Л –±–Њ–ї—М—И–Є–љ—Б—В–≤–Њ —Н—Д—Д–µ–Ї—В–Њ–≤. –Ч–∞ –≤—Б—О –≤–µ–±-–Љ–∞—Б—В–µ—А—Б–Ї—Г—О –ґ–Є–Ј–љ—М—П —Б html-–Ї–∞—А—В–∞–Љ–Є —П –њ—А–∞–Ї—В–Є—З–µ—Б–Ї–Є –љ–µ —А–∞–±–Њ—В–∞–ї –Є –њ–Њ—Н—В–Њ–Љ—Г –љ–µ –Ј–љ–∞–ї –Њ —В–∞–Ї–Њ–є –Њ—Б–Њ–±–µ–љ–љ–Њ—Б—В–Є, –∞ —Б–ї–µ–і–Њ–≤–∞—В–µ–ї—М–љ–Њ - –њ—А–Є—И–ї–Њ—Б—М –њ—А–Њ–і–µ–ї–∞—В—М —В–∞–Ї–Њ–є –і–ї–Є–љ–љ—Л–є –њ—Г—В—М. –Т –Ї–Њ–љ—Ж–µ –Ї–Њ–љ—Ж–Њ–≤, —П –њ—А–Є–љ—П–ї —А–µ—И–µ–љ–Є–µ –њ–Њ—Б—В—Г–њ–Є—В—М –Љ–µ–љ–µ–µ —В–µ—Е–љ–Њ–ї–Њ–≥–Є—З–љ—Л–Љ, –љ–Њ –Ј–∞—В–Њ –≥–∞—А–∞–љ—В–Є—А–Њ–≤–∞–љ–љ–Њ —А–∞–±–Њ—З–Є–Љ –Љ–µ—В–Њ–і–Њ–Љ (–∞ —Б–Ї–Њ—А–µ–µ –≤—Б–µ–≥–Њ –≤–Њ–Њ–±—Й–µ –µ–і–Є–љ—Б—В–≤–µ–љ–љ–Њ –≤–Њ–Ј–Љ–Њ–ґ–љ—Л–Љ) - —А–∞–Ј—А–µ–Ј–∞—В—М –Ї–∞—А—В–Є–љ–Ї—Г –љ–∞ –Њ—В–і–µ–ї—М–љ—Л–µ –Ї—Г—Б–Њ—З–Ї–Є –Є –њ–Њ–њ—А–Њ–±–Њ–≤–∞—В—М –њ—А–Є–Ї–ї–∞–і—Л–≤–∞—В—М —Н—Д—Д–µ–Ї—В—Л —Г–ґ–µ –Ї –љ–Є–Љ, –≤ –њ–Њ–Є—Б–Ї–µ –љ–∞–Є–±–Њ–ї–µ–µ –Є–љ—В–µ—А–µ—Б–љ–Њ–≥–Њ —Б–Њ—З–µ—В–∞–љ–Є—П.
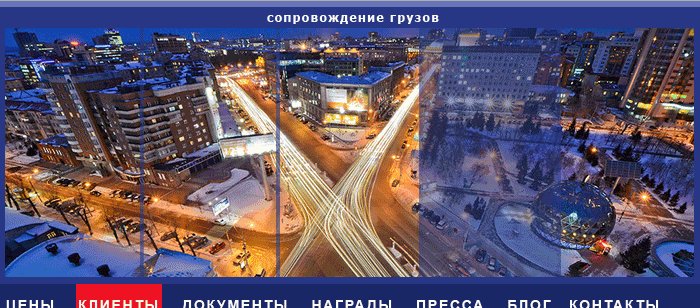
–Ґ–∞–Ї –њ–Њ—П–≤–Є–ї—Б—П —Б–ї–µ–і—Г—О—Й–Є–є html-–Ї–Њ–і –Є –Ї–∞—А—В–Є–љ–Ї–Є:
<script type="text/javascript">
$(document).ready(function() {
$(".tbl-header").fadeswitcher({});
});
</script>
<div class="header_right">
<div class="header-text"><span class="services_name"></span></div>
<table border=0 cellspacing=0 cellpadding=0 width=689 class="tbl-header">
<tr>
<td><a href="/page/pult"><img src="/uploads/header_photos/block1.png"
alt="–њ—Г–ї—М—В–Њ–≤–∞—П –Њ—Е—А–∞–љ–∞" class="imglink"></a>
<td><img src="/uploads/header_photos/line1.png" alt="line1">
<td><a href="/page/buildprotect"><img src="/uploads/header_photos/block2.png"
alt="—Д–Є–Ј–Є—З–µ—Б–Ї–∞—П –Њ—Е—А–∞–љ–∞ —Б—В–∞—Ж–Є–Њ–љ–∞—А–љ—Л—Е –Њ–±—К–µ–Ї—В–Њ–≤" class="imglink"></a>
<td><img src="/uploads/header_photos/line2.png" alt="line2">
<td><a href="/page/bodyguard"><img src="/uploads/header_photos/block3.png"
alt="–ї–Є—З–љ–∞—П –Њ—Е—А–∞–љ–∞" class="imglink"></a>
<td><img src="/uploads/header_photos/line3.png" alt="line3">
<td><a href="/page/cargoescort"><img src="/uploads/header_photos/block4.png"
alt="—Б–Њ–њ—А–Њ–≤–Њ–ґ–і–µ–љ–Є–µ –≥—А—Г–Ј–Њ–≤" class="imglink"></a>
<td><img src="/uploads/header_photos/line4.png" alt="line4">
<td><a href="/page/eventprotect"><img src="/uploads/header_photos/block5.png"
alt="–Њ—Е—А–∞–љ–∞ –Љ–µ—А–Њ–њ—А–Є—П—В–Є–є" class="imglink"></a>
</tr>
</table>
</div>
–Ш–Ј –њ—А–Є–≤–µ–і—С–љ–љ–Њ–≥–Њ html-–Ї–Њ–і–∞ –≤–Є–і–љ–Њ, —З—В–Њ –Њ—Б–љ–Њ–≤–љ–Њ–є —Д—Г–љ–Ї—Ж–Є–Њ–љ–∞–ї, –Ї–Њ—В–Њ—А—Л–є —А–µ–∞–ї–Є–Ј—Г–µ—В –≤–Є–Ј—Г–∞–ї—М–љ—Л–є —Н—Д—Д–µ–Ї—В, –±—Л–ї –≤—Л–љ–µ—Б–µ–љ –≤ jQuery –њ–ї–∞–≥–Є–љ fadeswitcher:
(function($){
$.fn.fadeswitcher = function(options){
return this.each(function(){
options = $.extend({
name : 'fadeswitcher',
imgclass : '.imglink',
altcopy : true,
altcopyclass : '.services_name',
speed: 500,
times: 2, // —Б–Ї–Њ–ї—М–Ї–Њ —А–∞–Ј –Љ–Є–≥–∞—В—М
timeout: 3000,
autorun: true
},options);
var $this = $(this),
current = -1,
intervalID = 0,
altto = $(options.altcopyclass),
pics = $(options.imgclass),
count = pics.length - 1,
run = false,
methods = {
init: function(){
pics.stop(true,true).show();// –і–µ–ї–∞–µ–Љ –≤—Б–µ—Е –≤–Є–і–Є–Љ—Л–Љ–Є
$this.bind('mousemove.fadeswitcher',function(){
methods.stop();
});
$this.bind('mouseleave.fadeswitcher',function(){
methods.start();
});
pics.bind('mouseleave.fadeswitcher',function(){
altto.text('');
});
pics.bind('mousemove',function(){
var txt = $(this).attr('alt');
$(options.altcopyclass).text( txt );
});
if(options.autorun) methods.start();
},
start: function(){
intervalID = setInterval(function(){methods.next();},options.timeout);
run = true;
},
stop: function(){
if(run){
altto.text('');
clearInterval(intervalID);
}
pics.show();
run = false;
},
next: function(){
altto.text('');
current++;
if(current >= count) current = -1;
altto.text( pics.eq(current).attr('alt') );
pics.eq(current).show("pulsate", {times: options.times}, options.speed);
}
};
methods.init();
});
};
})(jQuery);
–Ш—Б—Е–Њ–і–љ—Л–є –Ї–Њ–і jQuery-–њ–ї–∞–≥–Є–љ–∞ –і–Њ—Б—В—Г–њ–µ–љ –і–ї—П —Б–Ї–∞—З–Є–≤–∞–љ–Є—П:
–°–Ї–∞—З–∞—В—М –Ї–Њ–і jQuery-–њ–ї–∞–≥–Є–љ–∞ ¬Ђ–њ–Њ–њ–µ—А–µ–Љ–µ–љ–љ–Њ–≥–Њ –Ј–∞—В—Г—Е–∞–љ–Є—П —Н–ї–µ–Љ–µ–љ—В–Њ–≤ —И–∞–њ–Ї–Є —Б–∞–є—В–∞¬ї130
ZIP (1,04 –Ъ–±).
–°—Г—В—М —А–∞–±–Њ—В—Л –њ–ї–∞–≥–Є–љ–∞ —Б–≤–Њ–і–Є—В—Б—П –Ї —Ж–Є–Ї–ї–Є—З–µ—Б–Ї–Њ–Љ—Г –њ–Њ—Б–ї–µ–і–Њ–≤–∞—В–µ–ї—М–љ–Њ–Љ—Г –њ–µ—А–µ—Е–Њ–і—Г –Њ—В –Њ–і–љ–Њ–≥–Њ —Д—А–∞–≥–Љ–µ–љ—В–∞ —Д–Њ—В–Њ–≥—А–∞—Д–Є–Є –Ї –і—А—Г–≥–Њ–Љ—Г. –Я—А–Є –њ–µ—А–µ—Е–Њ–і–µ –љ–∞ —Б–ї–µ–і—Г—О—Й–Є–є —Д—А–∞–≥–Љ–µ–љ—В –њ—А–Њ–Є—Б—Е–Њ–і–Є—В –Є–Ј–Љ–µ–љ–µ–љ–Є–µ –њ–Њ–і–њ–Є—Б–Є –љ–∞–і —Д–Њ—В–Њ–≥—А–∞—Д–Є–µ–є –љ–∞ —Б–Њ–Њ—В–≤–µ—В—Б—В–≤—Г—О—Й—Г—О —В–µ–Ї—Г—Й–µ–Љ—Г —Д—А–∞–≥–Љ–µ–љ—В—Г. –Ґ–∞–Ї–ґ–µ –Ї —В–µ–Ї—Г—Й–µ–Љ—Г —Д—А–∞–≥–Љ–µ–љ—В—Г –њ—А–Є–Љ–µ–љ—П–µ—В—Б—П —Н—Д—Д–µ–Ї—В –≤–Є–Ј—Г–∞–ї—М–љ–Њ–≥–Њ –Ј–∞—В—Г—Е–∞–љ–Є—П —Б –њ–Њ—Б–ї–µ–і—Г—О—Й–Є–Љ –Њ–±—А–∞—В–љ—Л–Љ –њ—А–Њ—П–≤–ї–µ–љ–Є–µ–Љ - pulsate (jQuery). –¶–Є–Ї–ї –њ—А–µ—А—Л–≤–∞–µ—В—Б—П, –µ—Б–ї–Є –Ї—Г—А—Б–Њ—А –Љ—Л—И–Ї–Є –Њ–Ї–∞–Ј–∞–ї—Б—П –≤ –Њ–±–ї–∞—Б—В–Є —Д–Њ—В–Њ–≥—А–∞—Д–Є–Є. –Т–Њ–Ј–Њ–±–љ–Њ–≤–ї—П–µ—В—Б—П —Ж–Є–Ї–ї –њ—А–Є –≤—Л—Е–Њ–і–µ –Љ—Л—И–Є–љ–Њ–≥–Њ –Ї—Г—А—Б–Њ—А–∞ –Ј–∞ –њ—А–µ–і–µ–ї—Л –Њ–±–ї–∞—Б—В–Є —Б —Д–Њ—В–Њ–≥—А–∞—Д–Є–µ–є. –§—А–∞–≥–Љ–µ–љ—В—Л —Б–Њ–±–Є—А–∞—О—В—Б—П –≤ –µ–і–Є–љ—Г—О —Д–Њ—В–Њ–≥—А–∞—Д–Є—О —Б –њ–Њ–Љ–Њ—Й—М—О —В–∞–±–ї–Є—Ж—Л (table). –Ь–Њ–ґ–љ–Њ –±—Л–ї–Њ —Б–і–µ–ї–∞—В—М —Б –њ–Њ–Љ–Њ—Й—М—О div. –Э–Њ –њ–Њ—Б–ї–µ —Н–њ–Є–Ї—Д–µ–є–ї–∞ —Б map –њ–Њ—З–µ–Љ—Г-—В–Њ –њ–Њ—В—П–љ—Г–ї–Њ –Є—Б–њ–Њ–ї—М–Ј–Њ–≤–∞—В—М –њ—А–Њ–≤–µ—А–µ–љ–љ—Л–µ –≥–Њ–і–∞–Љ–Є –њ—А–Є—С–Љ—Л –≤–µ—А—Б—В–Ї–Є.
–Ф–µ–Љ–Њ–љ—Б—В—А–∞—Ж–Є—О —А–∞–±–Њ—В—Л –і–∞–љ–љ–Њ–≥–Њ –Ї–Њ–і–∞ –Љ–Њ–ґ–љ–Њ —Г–≤–Є–і–µ—В—М –љ–∞ —Б–∞–є—В–µ –Ї–Њ–Љ–њ–∞–љ–Є–Є –Р–С–С-–©–Ш–Ґ. –Ъ–Њ–і –і–Њ—Б—В–∞—В–Њ—З–љ–Њ –Њ—З–µ–≤–Є–і–љ—Л–є –Є –і—Г–Љ–∞—О, —З—В–Њ —Б–µ–є—З–∞—Б –љ–µ—В —Б–Љ—Л—Б–ї–∞ –µ—Й—С –±–Њ–ї–µ–µ –і–µ—В–∞–ї—М–љ–Њ —А–∞–Ј–±–Є—А–∞—В—М –ї–Њ–≥–Є–Ї—Г –µ–≥–Њ —А–∞–±–Њ—В—Л - –њ—А–Њ–≥—А–∞–Љ–Љ–Є—Б—В—Л –Є —В–∞–Ї —А–∞–Ј–±–µ—А—Г—В—Б—П. –Х—Б–ї–Є –ґ–µ —Г –≤–∞—Б –≤—Б—С –ґ–µ –≤–Њ–Ј–љ–Є–Ї–љ—Г—В –≤–Њ–њ—А–Њ—Б—Л, —В–Њ —Б–Љ–µ–ї–Њ –Ј–∞–і–∞–≤–∞–є—В–µ –Є—Е –≤ –Ї–Њ–Љ–Љ–µ–љ—В–∞—А–Є—П—Е - –Њ—В–≤–µ—З—Г (–њ–Њ –Љ–µ—А–µ —Б–Є–ї –Є —Б–≤–Њ–±–Њ–і–љ–Њ–≥–Њ –≤—А–µ–Љ–µ–љ–Є). –Ю—З–µ–љ—М –Є–љ—В–µ—А–µ—Б—Г—О—В –Є–і–µ–Є –Є –њ—А–µ–і–ї–Њ–ґ–µ–љ–Є—П –њ–Њ —Г–ї—Г—З—И–µ–љ–Є—О –∞–ї–≥–Њ—А–Є—В–Љ–∞ —А–µ–∞–ї–Є–Ј–∞—Ж–Є–Є –≤–Є–Ј—Г–∞–ї—М–љ–Њ–≥–Њ —Н—Д—Д–µ–Ї—В–∞. –Э–µ –Ї–∞–ґ–і—Л–є –і–µ–љ—М –Ј–∞–љ–Є–Љ–∞—О—Б—М —А–∞–Ј—А–∞–±–Њ—В–Ї–Њ–є –≤–Є–Ј—Г–∞–ї—М–љ—Л—Е —Н—Д—Д–µ–Ї—В–Њ–≤ –љ–∞ jQuery –Є –њ–Њ—Н—В–Њ–Љ—Г –Љ–Њ–≥ —З—В–Њ-—В–Њ —Г–њ—Г—Б—В–Є—В—М –Є–ї–Є –љ–µ –Ј–љ–∞—В—М –Ї–∞–Ї–Њ–≥–Њ-–љ–Є–±—Г–і—М —В—А—О–Ї–∞. –Ґ–∞–Ї–ґ–µ –±—Г–і—Г –±–ї–∞–≥–Њ–і–∞—А–µ–љ, –µ—Б–ї–Є –≤ –Ї–Њ–Љ–Љ–µ–љ—В–∞—А–Є—П—Е –≤—Л –≤—Л—Б–Ї–∞–ґ–µ—В–µ —Б–≤–Њ—С –Њ–±—Й–µ–µ –Љ–љ–µ–љ–Є–µ –Њ–± –Њ–њ–Є—Б–∞–љ–љ–Њ–Љ –≤–∞—А–Є–∞–љ—В–µ —А–µ—И–µ–љ–Є—П –њ—А–Њ–±–ї–µ–Љ—Л –њ—А–Є–≤–ї–µ—З–µ–љ–Є—П –≤–љ–Є–Љ–∞–љ–Є—П –Ї –≤–∞–ґ–љ—Л–Љ —Н–ї–µ–Љ–µ–љ—В–∞–Љ —Б–∞–є—В–∞.