Плагин «Sticky» для MaxSite CMS - «плавающие виджеты»
Представляю вашему вниманию MaxSiteCMS-плагин, который реализует эффект «плавающего» (прилипшего) виджета.

Обычно эффект «плавающего блока» используют для того, чтобы при промотке длинной страницы посетителю оставался виден один или несколько блоков-виджетов сайдбара. В этих виджетах могут размещаться, например, кнопки/формы подписки на новости сайта или же блок контекстной/тизерной рекламы. Согласитесь, было бы здорово, лишний раз показать посетителю рекламный баннер - вдруг кликнет (тем более при достижения конца страницы перед посетителем всегда встаёт вопрос «куда идти дальше?»)? ![]()
Если вы всё ещё не поняли о чём идёт речь или же наоборот, уже горите желанием увидеть плагин в действии, то нет проблем. Плагин установлен на этом сайте и вы можете увидеть «залипшие» виджиты при промотке страницы до самого низа (на некоторых больших мониторах возможно потребуется открыть другую страницу, с большим количеством контента). Увидели? Тогда плавно переходим к описанию внутренностей плагина.
jQuery-плагин «Sticky»
В основе плагина лежит самописный jQuery-плагин. В природе существует великое множество программных решений по реализации «липкучих/плавающих блоков». В том числе, имеется несколько jQuery-плагинов. Однако, изучив наиболее заметные варианты, я остался не доволен ими. Где-то были лишние нагромождения в коде, где-то мелкие недоработки, а где-то эффект липкучести функционировал довольно своеобразно. Я реализовал свой вариант, который устроил меня на 100%. И устроил не только меня. Пример работы можно видеть в шапке и сайдбаре этого сайта.
«Sticky» для MaxSite CMS
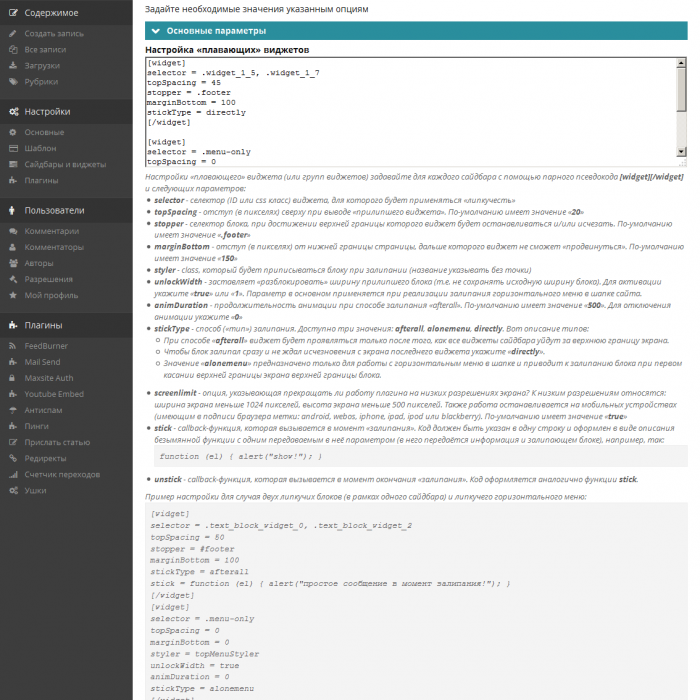
Все возможности jQuery-плагина «Sticky» доступны в плагине для MaxSite CMS. Но теперь ими гораздо удобнее пользоваться, т.к. появилась страница настройки, которую вы можете видеть на следующем скриншоте:
Как можно понять из картинки - всё, что от вас требуется для начала работы - это указать селектор «плавающего» виджета. Всё остальное можно оставить со значениями «по-умолчанию» и скорее всего вас они устроят полностью (т.к. заточены на стандартные темы MaxSite CMS, которые являются наиболее используемыми). При желании, настройки можно немного подрихтовать - для этого есть исчерпывающие примеры, которые помогут разобраться что и как задавать.
Дополнительная интересная опция плагина - возможность указать в каком месте будет происходить подключение и запуск jQuery кода - в HEAD-области или перед закрывающим тэгом BODY? В некоторых случаях правильный выбор поможет ускорить загрузку и рендеринг страниц сайта.
Cкачать плагин
Плагин в ZIP архиве: 17,9 Кб
Версия плагина: 0.7
Связи: стабильно работает с jQuery 1.9 и выше.
Скачать:Контент только для авторизованных - хотите войти или зарегистрироваться?
Поддержка автора
Самой лучшей поддержкой автора является учитываемая поисковиками гипертекстовая ссылка с любого вашего сайта. Её можно поставить с любого слова на любой самой неприметной странице. Не думаю, что от вашего сайта реально что-то убудет или она как-то повредит ему. Но зато вы поможете продвижению и развитию моего проекта, а значит я смогу заработать больше денег и потратить их на создание новых разработок для MaxSite CMS и тем самым посодействовать улучшению ваших же сайтов.
Если вам проще поблагодарить деньгами, то вот форма, через которую вы сможете удобным для вас способом перечислить любую комфортную сумму.
Показать платёжную форму для пожертвований
Заранее спасибо за вашу щедрость! ![]()





Спасибо за скрипт!