Хак: jQuery тюнинг админ-страницы «Информация» в maxSite CMS
Как вы считаете, насколько полезны сведения, которые выводятся в админ-панели maxSite CMS на странице «Информация»? Напомню, там выводятся блок ссылок на разные страницы о движке, версия движка, две кнопки («проверить последнюю версию» и «сбросить кэш») и, при наличии, закладки плагина «Админ-анонс». Вы часто переходите из админки на официальный сайт движка? Ваши клиенты тоже каждый свой рабочий день начинают с открытия форума maxSite CMS через админку своего сайта? Лично у меня для этих целей есть закладки браузера, а у клиентов и без движка хватает дел. Но ссылки выводятся каждый раз. Занимают полезное место. Именно с мысли «занимают полезное место» я пришёл к тому, чем я хочу с вами поделиться в этом посте.

Какая информация нужна на странице «Информация»?
Итак, если стандартные ссылки я считаю бесполезными, то что же тогда является, по-моему, полезным? Мой минимальный набор полезных ссылок, которые я устанавливаю всем клиентам по-умолчанию, выглядит так:
- Мониторинг посещений сайта через сервис «Яндекс.Метрика»
- Панель «Яндекс.Вебмастер»
- Сервис «Инструменты для веб-мастеров» от Google.com
- Управление счётчиком RSS-подписчиков на сервисе Google Feedburner
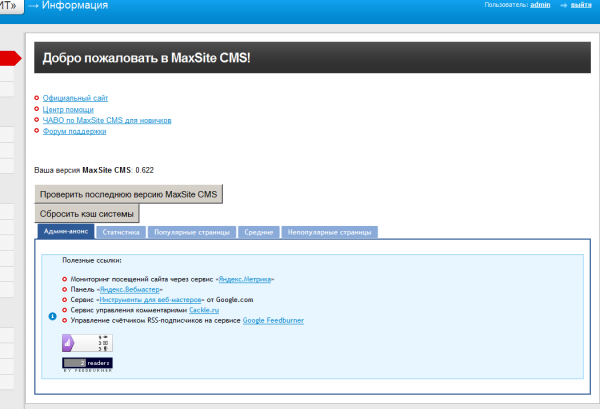
Кроме ссылок есть потребность видеть статистику посещаемости сайта. Сам я пользуюсь браузерными закладками, но есть клиенты, которые не приучены к ним и поэтому нужно где-то в удобном месте показывать счётчики. Т.е. чтобы клиент видел статистику «без лишних дополнительных телодвижений». При этом отпадает вариант с выводом счётчиков на самом сайте клиента - не все клиенты желают раскрывать данные о посещаемости или же считают, что «это несолидно, размещать счётчики на сайте большой компании». Как бы то ни было, а решать проблему надо. Самое очевидное решение проблемы - воспользоваться плагином «Админ-анонс» и выводить всю необходимую информацию с помощью него. Собственно, других вариантов практически нет, а те, что есть - не выглядят универсально-красивыми. В общем, результат использования «Админ-анонса» выглядит так:
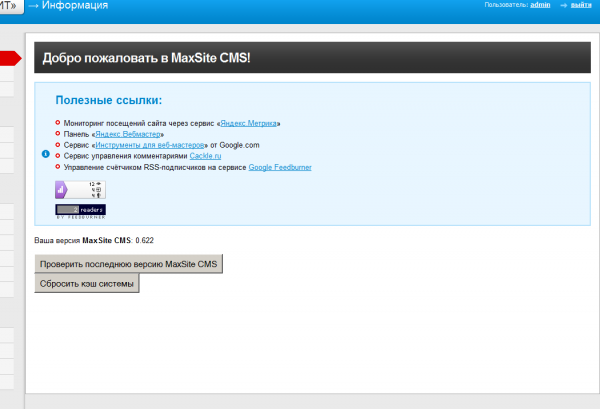
Не знаю как вам, а на мой вкус, самое интересное/важное место на странице занято тем, на что, в лучшем случае, обратят внимание один раз (в самом начале работы). Я имею в виду блок со стандартными ссылками. Это место великолепно подходит для вывода своей информации, но в движке пока нет стандартных средств для этого. То, что получается в результате работы плагина «Админ-анонс» выглядит, конечно, лучше, чем ничего, но всё равно только очень отдалённо напоминает желаемое. А если не пользоваться встроенной в движок статистикой, то система табов (на одном из табов выводится наш блок ссылок и другая необходимая информация) заметно перегружает страницу бесполезными элементами интерфейса. На мой взгляд, страница «Информация» должна выглядеть хотя бы так:
Нравится? Хотите знать, как я этого добился? Рассказываю по порядку.
jQuery-код для изменения страницы «Информация»
Страница принимает такой вид после работы следующего кода, который нужно разместить в поле «Текст на стартовой странице» плагина «Админ-анонс»:
<script type="text/javascript"><!--
$(".admin-content .r br:lt(2)").hide();
$(".admin-content .r ul:eq(0)").hide();
$(".admin-content .r #tabs-widget-fragment-0 .info").insertBefore(".admin-content .r p:first");
$(".admin-content #tabs-widget").hide();
// --></script>
[h2]Полезные ссылки: [/h2]
[list]
[*]Мониторинг посещений сайта через сервис «[url=http://metrika.yandex.ru/]Яндекс.Метрика[/url]»
[*]Панель «[url=http://webmaster.yandex.ru/]Яндекс.Вебмастер[/url]»
[*]Сервис «[url=https://www.google.com/webmasters/tools/home?hl=ru]Инструменты для веб-мастеров[/url]» от Google.com
[*]Сервис управления комментариями [url=http://cackle.ru/site/809/comments]Cackle.ru[/url]
[*]Управление счётчиком RSS-подписчиков на сервисе [url=http://feedburner.google.com/gfb/#overview]Google Feedburner[/url]
[/list]
<!-- Здесь код счётчиков -->
Из листинга видно, что код написан с использованием jQuery. Эта библиотека подключается по-умолчанию на страницах админки и позволяет лихо (на CSS, тоже можно было бы многое из описываемого достичь, но насколько гибкое решение бы получилось?) манипулировать содержимым страниц, так что вопрос выбора средства достижения цели не стоял в принципе.
Что именно делает скрипт? В первой строчке скрываются два первых BR внутри блока с классом .r, который вложен в блок с классом .admin-content. При этом, отмечу, остальные блоки BR, если они будут присутствовать на странице, останутся нетронутыми. Во второй строке происходить скрытие первого UL списка.
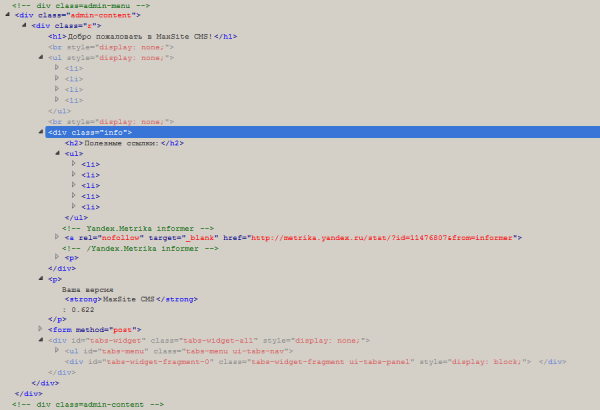
Самое интересное происходит в третьей строке. В ней происходит манипуляция с DOM страницы. Всё содержимое блока с классом .info (который вложен в блок с id равным tabs-widget-fragment-0) вставляется с переносом перед первым параграфом, который вложен в блок с классом .r. Чтобы было понятно, почему именно так и о чём идёт речь, можно заглянуть в html-код страницы. На момент написания статьи нужный фрагмент кода после отработки скрипта выглядел так:
На картинке отчётливо видно, какие блоки были скрыты и куда переместился блок с полезными ссылками. Думаю, теперь также стало понятно, что четвертая строка скрипта скрывает блок с табами. Если вы пользуетесь страницами со статистикой, то последнюю строчку кода вам лучше убрать (иначе потеряете доступ к нужной информации) и вместо неё написать такой код:
$(".admin-content #tabs-widget ul#tabs-menu li:eq(1)").addClass("ui-tabs-selected");
$(".admin-content #tabs-widget ul#tabs-menu li:first").hide();
Этот код скрывает первый пустой (после наших предыдущих манипуляций) таб с заголовком «Админ-анонс» и делает активным следующий таб, который имеет заголовок «Статистика».
Ссылку на скачивание исходного кода не даю, ибо он и так весь на ладони.







А подскажите, как это можно сделать в более новых версиях MaxSite, так как нет больше такого плагина и соответственно его настроек.
С последними версиями движка хак пока не тестировал. Но вы и сами можете попробовать, ибо плагин «Админ-анонс» доступен для скачивания и установки - http://alexanderschilling.ru/plugins/47
Если возникнут сложности - буду смотреть, только маякните.
Спасибо за быстрый ответ.
В новой версии есть нюансы:
- не поддерживается bbcode, только html, поэтом
В остальном все отлично завелось, спасибо.
P.S. версию качать по вашей ссылке, а не с офф.сайта wave.
Как это не поддерживаются bbcode - просто плагин активировать
Спасибо за хак: очень помог, потому что недавно сделал инструкцию в админке одного из клиентов, после чего задумался: "Как сделать, чтобы сначала выводилась именно она, а не техническая информация и информация о движке" - теперь проблема решена.
На самом деле не? только SEO-оптмизация. Есть масса факторов, влияющих на успех бизнеса. Не забывайте об этом. Но, если Вы хотите, чтобы продвижение в интернете давало свои результаты, то СЕО - это первое с чего нужно начать!